The Open Graph Protocol: The key to better social site image & content sharing
Open graph or ‘OG’ as it’s abbreviated, is the technique used by social media sites to pull rich content (images, URLs, web page descriptions and such-like) through to your social media post.
Developed by the Facebook Development team to address the problem of there not being one single method to turn a social media post into something richer – links, images, videos etc from other places around the internet – it is now widely used across other platforms.
So what is it?
It’s a meta property that lives in the header code each web page.
<meta property="og:site_name" content="site name goes here" />
In most cases, the Open Graph protocol is used when you enter a website URL into a Facebook post and it brings through the content from that web pages (images, logos, video and text).
You’ll have no doubt seen and experienced it where a web URL is on a social media post but the description that it pulls through is not that relevant to the post and the image is random and not the one you were expecting.
This is because the social media post isn’t being given clear instructions as to exactly what to bring through so it defaults to (in most cases) the first line of text on that web page and the image highest up on the page. Alternatively, it’ll attempt to bring through the page title and meta description. This can lead to very general or poorly worded rich content being displayed because people either don’t bother having accurate page meta descriptions or don’t know how.

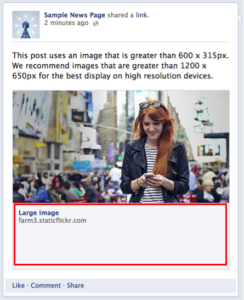
Here’s an example of what I mean when no title or description has been set. You’ll see in this mock up example by Facebook what happens (outlined in red in the image below-left).
What is Open Graph and how does it improve it?
Open Graph is, ostensibly, additional meta tags (meta property) that you add to the <head>…</head> area of a web page at code level and that enable you to write and control exactly want Facebook, Linkedin and so on bring through when that web page URL is posted on a social media post.
Handy.
You’ll have seen us refer to it on our earlier article ‘Getting new website preview images to show in social media sites’. In this article we addressed the specific problem of how to clear off an incorrect image that’s been pulled through to a social site using some debugging tools.
However, the technique of controlling the OG is something that all website owners should be able to control through the use of freely-available plugins.
The code
There are four parameters you can use to control the exact rich content object of the post, which are as follows. For simplicity, from now on we’ll refer to the rich content object just as ‘post’ as this is how most will use it:
og:title
The title of your article as it should appear within the post , e.g., “The Open Graph Protocol: The key to better social site image & content sharing”.
og:type
The type of your object in the post, e.g., “article”. Depending on the type of object you specify, other properties may also be needed. There are hundreds and you can view the list here: https://developers.facebook.com/docs/reference/opengraph/
og:image
An image URL which should represent your object within the graph, e.g., https://www.aubergine262.com/wp-content/uploads/2017/06/the-open-graph-protocol-article.jpg
**Image sizes**
A word about image sizes. At the minimum, the image you reference in your OG:image tag should be a minimum of 600 x 315 pixels to display but recommend at least 1200 x 630 pixels for the best display.
og:description
Similar to the meta tag but used specifically for social site sharing, e.g., “The Open Graph Protocol: The key to better social site image & content sharing | Aubergine 262
og:locale
What language is the site it. This helps with key language-specific special character keystroke information, e.g./ “EN_US”.
og:site_name
Exactly what is says – this OG tag is used (eg) on website homepages to announce what and who the website is, e.g., “Aubergine of Leighton Buzzard”.
og:url
The canonical URL of your object that will be used as its permanent ID in the graph, e.g., “https://www.aubergine262.com/the-open-graph-protocol-the-key-to-better-social-site-image-content-sharing”.
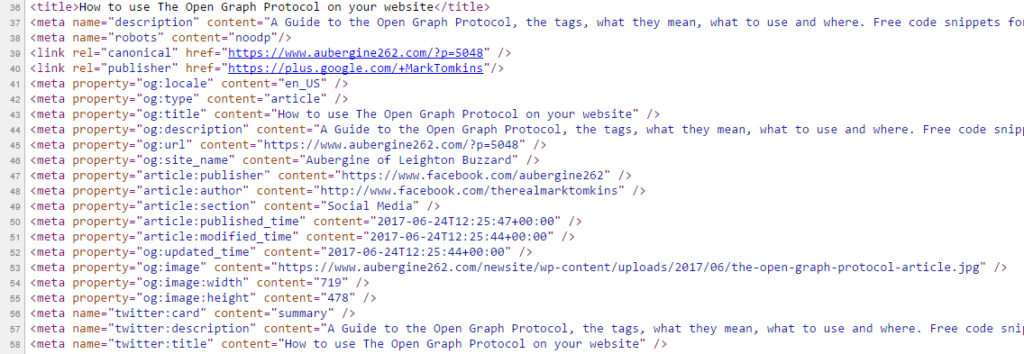
Code snippets
To help you get to grips with what it looks like and the level of control you can have, here’s some example of what the code looks like. Feel free to copy these code snippets and use them on your website.
<meta property="og:type" content="article" /> <meta property="og:description" content="description of the content you're pulling through" /> <meta property="og:url" content="full URL to the web page or web content you want to pull through and link to" /> <meta property="og:site_name" content="site name goes here" /> <meta property="og:image" content="full https path address to the image you want to pull through" />
Don’t forget to change them to reflect your website!
There are other OG tags you can make use of but these are the basics. You can find more from the link above on the Facebook Developers page.
Where it goes
Simply, this code gets inserted within the <head>…</head> tags in the code of your web page: